前端框架那么多,为什么Vue.js非学不可?Vue.js的简洁语法和易用性使得它成为构建现代Web应用程序的优秀选择,无论是小型项目还是大型复杂的应用都能发挥出色的效果。Vue.js使用双向绑定的数据模型,将数据和视图...
”vue.js elementui leaflet leaflet.pm“ 的搜索结果
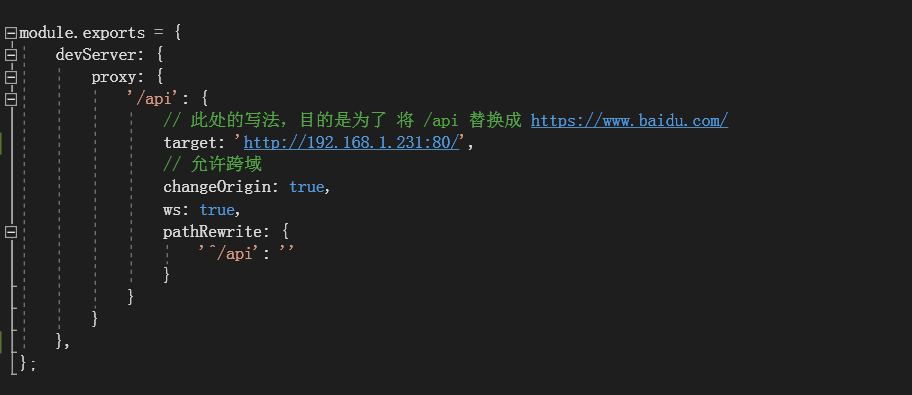
Vue的 vue.config.js 配置 1. 为什么要配置 vue.config.js 由于 vue-cli 3 也学习了 rollup 的零配置思路,所以项目初始化后,没有了以前熟悉的 build 目录,也就没有了 webpack.base.config.js、webpack.dev.config...
`vue.global.js` 文件是 Vue.js 框架的核心文件之一。它包含了 Vue.js 全局对象的定义和一些全局方法和属性的实现。 该文件对整个 Vue.js 应用的运行起着重要的作用,它提供了全局范围的 Vue 构造函数和一些全局...
vue.js字段过长截取 vue.js字段过长截取显示 new Vue({ el: ‘#vue-html’, data: { dataStatistics: {}, takeNoData: {}, dataReport: {}, hotItemReportList: {}, //热点事项的class样式 sstt: [“bg1”,“bg2”,...
你看vue3的语法,我感觉并不比vue2更高明,反而有种累赘和啰嗦的感觉,估计VUE4还要来个大改,折腾不止,至死方休。*.vue本身的内容较容易掌握,但更大的方面,比如它整个项目的运行机制,路由,配置,就比较...
在main.js中添加一个变量到 Vue.prototype Vue.prototype.$appName = 'My App' 这样 $appName 就在所有的 Vue 实例中可用了,甚至在实例被创建之前就可以 new Vue({ beforeCreate: function () { console.log...
本文深入讲解了全栈开发巨作:《Vue.js 3.x+Element Plus从入门到精通(视频教学版)》,希望能对学习Vue.js+Element Plus框架的同学们有所帮助。 文章目录 1. 前言 2. 书籍推荐 2.1 内容简介 2.2 本书作者 ...
vue.js和vue.min.js
Vue.js 中定义组件的方式主要有两种:全局注册和局部注册。下面我将给出这两种注册方式的代码实例,并进行详细讲解。全局注册组件全局注册的组件在整个 Vue 应用程序中都可被引用。// MyComponent.vue (假设这是一个...
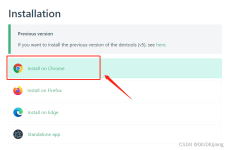
第一:在拓展应用的文件夹中找到文件manifest.json,打开并将此处的false改成true。 第二:在vuejs devtool拓展程序的详情页中开启以下两个选项 如果你看到这,恭喜你,看到全网解决这个问题的方法!...
本文深入讲解了全栈开发巨作:《Vue.js+Node.js全栈开发实战(第2版)》,希望能对学习Java的同学们有所帮助。 文章目录 1. 前言 2. 书籍推荐 2.1 内容简介 2.2 本书特色 2.3 作者简介 2.4 本书目录 2.5 ...
创建基于Webpack的Vue.js项目。一、Webpack简介。二、创建基于Webpack的Vue.js项目 1、前提条件(检查node和npm版本信息,升级你的 Node 版本)。2、安装Webpack、Vue.js。 3、创建基于Webpack的Vue.js项目。三、...
Vue中 Vue.extend() 详解及使用
在 Vue 的模板中,你可以直接访问在 Vue 实例或组件的 data、computed 或 methods 中定义的属性或方法。虽然这不是一个推荐的做法,因为方法调用在模板中可能会导致不必要的性能开销,但你可以通过定义一个方法来...
【代码】vue.draggable一款基于vue的拖拽插件。
1) 类型:boolean 2)默认值:true (生产版为 false) ...Vue.config.devtools = true 配置是否允许 vue-devtools 检查代码。开发版本默认为 true,生产版本默认为 false。生产版本设为 true 可以启用检查。 ...
Vue.$nextTick(callback),当dom发生变化更新后执行的回调。 $nextTick是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM,API 文档中官方示例如下:...
在 Vue 的模板中,你可以直接访问在 Vue 实例或组件的 data、computed 或 methods 中定义的属性或方法。虽然这不是一个推荐的做法,因为方法调用在模板中可能会导致不必要的性能开销,但你可以通过定义一个方法来...
直接引入vue.js文件2.CDN3.注意事项(其中的小问题) 个人是跟着尚硅谷的课程做的笔记**** -----个人第一篇博客,纯是记录自己学习的过程,有哪些错误请各位大神指点---- 1.直接引入vue.js文件 <script type=...
vue.js 前端框架,2.0版本
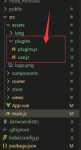
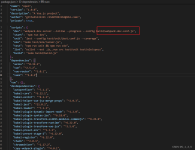
vue.config.js 不生效 vue.config.js 文件  main.js 文件 ![图片说明]...
推荐文章
- HTML-Emmet(神器)_html 神器-程序员宅基地
- Zigbee入门概念及背景知识_zigbee背景-程序员宅基地
- HTTP中的GET和POST方法详解_http post get-程序员宅基地
- 初识 MongoDB_本关任务:根据编程要求启动 mongodb 服务。-程序员宅基地
- ClusterStorage-236-4-客户端配置挂载与授权控制(ACL&Quota)_acl_enable 和 quota-程序员宅基地
- Linux.安装node.js和npm的14.15.1版本的解决方案_node14.15.1-程序员宅基地
- 描述 HTML、CSS、DOM、JavaScript分别表示的含义-程序员宅基地
- 用DW制作简易的计算器_dw做加减乘除取余代码-程序员宅基地
- CTL控制文件的小感悟-程序员宅基地
- linux服务器启动、关闭、重启命令_服务器关机命令-程序员宅基地